
龙图教育:
学校荣誉:【龙图教育】
2016年04月 龙图教育受邀出席2016年武汉民办高校信息学科合作联盟会议
2016年04月 龙图教育全面推出《VR/AR产业化教育体系高校合作解决方案》
2016年04月 龙图教育校企合作战略签约江西应用技术职业学院
2016年03月 龙图教育&掌网科技VR产业化教育战略合作签约仪式圆满举行
2016年03月 龙图教育独家首推VR/AR产业化教育课程体系
2016年02月 “龙图教育在线”正式更名为“我学院
2015年12月 龙图教育“百城千校全国高校巡讲—山东站”开启
2015年12月 *网络游戏产业开拓者兼掌门人——寇晓伟先生莅临龙图教育执导工作
2015年12月 龙图教育“百城千校全国高校巡讲—江西站”开启
2015年11月 龙图教育与江西现代职业学院共建创新创业孵化实训基地
2015年11月 龙图教育冬季大型游戏人才专场招聘会圆满落幕
2015年10月 龙图教育旗下垂直游戏行业招聘平台-大圣招聘正式上线
2015年07月 龙图教育与湖北经济学院达成校企合作,武汉第二个龙图教育分校正式成立
2015年06月 龙图教育在线平台正式上线
2015年05月 龙图游戏华丽借壳上市
2015年04月 龙图教育深圳,江西,湖南,湖北,四川,陕西“六箭齐发”全面拓展高校市场。
2015年03月 龙图教育(深圳总部)新场地隆重起航;
2015年02月 龙图教育获得龙图游戏深度投资,加速拓展全国市场;
2014年11月 龙图教育启动在线教育平台,实现O2O全新互联网教育体系。
2014年09月 龙图教育与全国多家高校签署共建大学生示范性实训基地计划;
2014年04月 龙图教育武汉校区成立;
2013年11月 龙图教育与江西师范大学科技学院签订合作协议,打造动漫游戏研发中心,正式成立江西地区第二家校区,龙图教育在江西地区走向规模化,产业化发展。
2013年10月 龙图教育走进四川,开启进军西南的序幕;
2012年12月 龙图教育荣获了2012年度新浪教育盛典“*具综合实力的教育* ”。
2012年03月 龙图教育(江西校区)荣获江西省教育厅颁发“江西省示范性动漫实训基地”。
2011年12月 由腾讯、*教育电视台、CCTV、*教育新闻网联合主办的“回响*”教育年度总评榜,龙图教育荣膺**具品牌价值CG培训机构。
2011年10月 第三届“激情燃烧 创想未来”江西高校巡讲活动启动。
2011年05月 江西省省委副书记、省长吴新雄视察江西分校。
2011年05月 龙图教育*江西校区在深圳会展中心启动,标志着龙图教育迈上更高的起点,开拓全国市场。
2011年03月 龙图教育荣获"深圳教育培训行业*具影响力教育品牌”殊荣。
2010年11月 龙图教育开启*届“激情燃烧、创想未来”高校巡讲活动启动,受到了湖南长沙十家高校教师和学生的热烈欢迎,引起极大反响,当地媒体《潇湘晨报》特意进行了专访。
【武汉龙图教育官网】◆24小时咨询热线:400-888-4851 QQ:2948863431◆武汉龙图教育专注于3d动漫游戏、VR开发、COCOS游戏、原画设计、IOS开发、安卓开发等课程,在线预约可享免费试听课程,更多优惠请电话咨询在线值班老师!!!

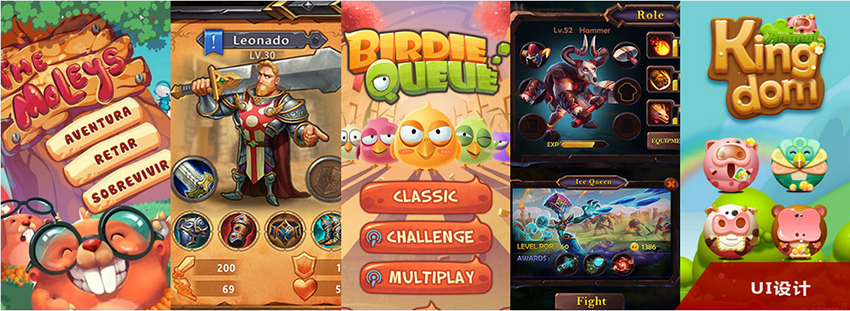
UI设计
UI是是用户界面“User Interface”的简称。UI设计是指人机交互操作逻辑以及界面美观的整体设计。好的UI设计不仅是让软件变得有个性有品味,还要让软件的操作变得较之舒适、简单和自由,充分体现软件的定位和特点。
课程介绍(设计基础训练):
美术基础知识:对审美的理解和喜好直接影响着设计师的作品风格和素质,UI设计师必须具备较高的审美素质,美学知识,图形构成学知识,色彩学知识,平面设计知识
图形学基本理论:理解计算机图形成像的基本构成原理,有利于让设计师清楚了解作为设计载体的电脑如何工作,从而更好的让设计发挥潜力
人机交互学知识:这是UI作为产品为人所使用的精髓和灵魂,了解一定的人机交互知识,能使设计师更好的从设计原理出发,引导设计的正确性和可用性
课程介绍(全流程产品设计):
用户交互界面设计原则与规范;掌握用户需求判定以及从需求调研中合理的进行总结归纳,学习用户交互界面的用户习惯培养;精美的界面设计,突出高保真原型学习,为用户在进入后期程序实现前,提供*真实的应用感受,为适应跨平台环境下的各种设计方法提供前期的交互与用户习惯的支持。
游戏UI设计与制作:游戏UI设计制作,各个功能模块的流程。*大量课堂实际绘制课程以及与学员充分互动,掌握游戏UI设计以及其相关设计内容和方法,重点强化游戏图标ICON及游戏界面设计目标的一致性,元素外观的一致性,交互行为的一致性。达到用户可理解,可控制,可接受的原则。
移动设备UI设计及制作:掌握IOS、Android、Windows phone、ipad等移动设备交互界面设计,掌握各移动媒体的特殊标准和高级设计技巧,学习用户交互界面设计、制作;熟悉各不同移动终端操作系统各个版本的设计概念、特点、风格; 各系统发布应用的设计规范、技术标准、工作流程,视觉化设计方案。
项目能力提升:系统分析业界案例,研究业界设计趋势并针对性进行设计项目制作能力提高,分享制作技巧以及心得体会,强化各终端平台下的图标设计与制作,了解各平台UI交互的布局规范以及设计表现技巧,并学习如何*图像设计强化交互功能。
课程介绍(设计基础训练):
美术基础知识:对审美的理解和喜好直接影响着设计师的作品风格和素质,UI设计师必须具备较高的审美素质,美学知识,图形构成学知识,色彩学知识,平面设计知识
图形学基本理论:理解计算机图形成像的基本构成原理,有利于让设计师清楚了解作为设计载体的电脑如何工作,从而更好的让设计发挥潜力
人机交互学知识:这是UI作为产品为人所使用的精髓和灵魂,了解一定的人机交互知识,能使设计师更好的从设计原理出发,引导设计的正确性和可用性
课程介绍(全流程产品设计):
用户交互界面设计原则与规范;掌握用户需求判定以及从需求调研中合理的进行总结归纳,学习用户交互界面的用户习惯培养;精美的界面设计,突出高保真原型学习,为用户在进入后期程序实现前,提供*真实的应用感受,为适应跨平台环境下的各种设计方法提供前期的交互与用户习惯的支持。
游戏UI设计与制作:游戏UI设计制作,各个功能模块的流程。*大量课堂实际绘制课程以及与学员充分互动,掌握游戏UI设计以及其相关设计内容和方法,重点强化游戏图标ICON及游戏界面设计目标的一致性,元素外观的一致性,交互行为的一致性。达到用户可理解,可控制,可接受的原则。
移动设备UI设计及制作:掌握iOS、Android、windows phone、iPad等移动设备交互界面设计,掌握各移动媒体的特殊标准和高级设计技巧,学习用户交互界面设计、制作;熟悉各不同移动终端操作系统各个版本的设计概念、特点、风格; 各系统发布应用的设计规范、技术标准、工作流程,视觉化设计方案。
项目能力提升:系统分析业界案例,研究业界设计趋势并针对性进行设计项目制作能力提高,分享制作技巧以及心得体会,强化各终端平台下的图标设计与制作,了解各平台UI交互的布局规范以及设计表现技巧,并学习如何*图像设计强化交互功能。
|